pyecharts助力python大数据分析,动态可视化工具
Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。首先先看一段官方视频来看看pyecharts的魅力
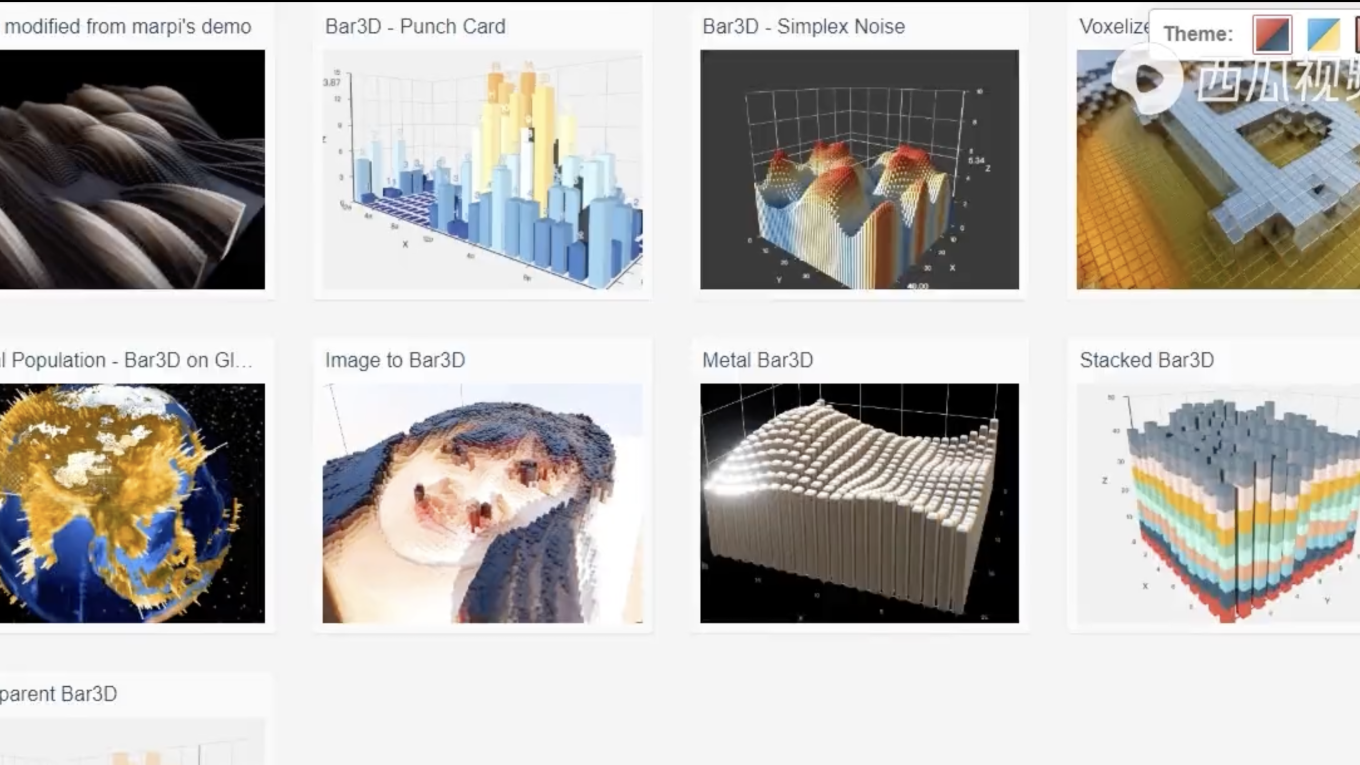
pyecharts数据可视化pyecharts简直漂亮极了,这比python的其他数据可视化库帅多了,比如Matplotlib,Seaborn,Pandas和Bokeh,Plotly,Cufflinks,Folium,Altair + Vega,D3.js,当然每个大数据可视化库,都有自己独特的功能
pyecharts主要功能:
- 简洁的 API 设计,使用如丝滑般流畅,支持链式调用
- 囊括了 30+ 种常见图表,应有尽有
- 支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至 Flask,Django 等主流 Web 框架
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图文件以及原生的百度地图,为地理数据可视化提供强有力的支持
pyecharts可视化数据
pyecharts 大数据分析可视化
是的,pyecharts漂亮极了,以上数据库动态可视化图表都可以使用pyecharts来实现,如何使用pyecharts来进行图表的绘制,我们使用python代码具体举例
pyecharts实现柱状图与折线图
柱状图与折线图
柱状图与折线图应该在pyecharts中属于最简单的图表了,其他类似的图表当然也可以使用pyecharts实现,首先若需要python使用pyecharts,那么需要我们安装pyecharts
pip install pyecharts 即可,现在的软件版本是1.8版本,
1.9版本会有一个大的变革,这在我们运行代码的时候,pyecharts官方会提前预警,这个不是代码错误安装完成后,我们来一起编写我们的python代码
from pyecharts.faker import Collector
from pyecharts.charts import Page, Bar, Line
from pyecharts import options as opts
C = Collector() #收集需要建立的图表
@C.funcs
def bar()->Bar:
c = (
Bar()
.add_xaxis(["92.6", "227", "333.33", "446.4", "530","535", "630","641", "757.6","833.33","926"])
.add_yaxis("1#", [101, 227, 325, 428,510, 520, 580,622, 734, 805, 895], )
.add_yaxis("2#", [67, 204, 312, 421, 513,526, 580,632, 749, 828, 919], )
.add_yaxis("3#", [73, 207, 311, 419,512, 519, 581,621, 739, 811, 910], )
.add_yaxis("4#", [100, 228, 326, 433,511, 530, 582,628, 739, 814, 905], )
.add_yaxis("5#", [81, 216, 319, 428, 512,527, 581,635, 746, 823, 921], )
.set_global_opts(title_opts=opts.TitleOpts(title="OCP 测试数据"),
yaxis_opts=opts.AxisOpts(name="测试值(mA)"),
xaxis_opts=opts.AxisOpts(name="设置值(mA)"),)
)
return c首先,我们导入需要的第三方库,本实例使用链式表达式的方式进行编程
Bar()首先建立了一个柱状图,然后使用链式表达式的形式,首先加入了x轴的数据,然后加入了5条y轴的数据
使用set_global_opts函数来定义整个图表的一些信息,包括title_opts 图标标题,yaxis_opts Y轴展现信息,xaxis_opts X轴展现信息等
最后return返回我们建立的图表
代码截图
以上便是建立了一个柱状图,然后我们再建立一个折线图
@C.funcs
def line_base() -> Line:
c = (
Line()
.add_xaxis(["92.6", "227", "333.33", "446.4","530", "535","630", "641", "757.6","833.33","926"])
.add_yaxis("1#", [9.07, 0, 2.5, 4.12,3.77, 2.8, 7.94,2.96, 3.12, 3.4, 3.35])
.add_yaxis("2#", [27.65, 10.13, 6.4, 5.7,3.76, 1.68, 7.94,1.4, 1.13, 0.6, 0.76])
.add_yaxis("3#", [21.17, 8.81, 6.7, 6.14, 3.78,3, 7.93,3.12, 2.46, 2.68, 1.73])
.add_yaxis("4#", [8, 0.44, 2.2, 3,3.75, 0.935, 7.93,2.02, 2.46, 2.32, 2.27])
.add_yaxis("5#", [12.53, 4.85, 4.3, 4.12, 3.74,1.5,7.93, 0.936, 1.53, 1.24, 0.54])
.set_global_opts(title_opts=opts.TitleOpts(title="OCP 误差%比"),
yaxis_opts=opts.AxisOpts(name="误差占比"),
xaxis_opts=opts.AxisOpts(name="设置值(mA)"),)
)
return c折线图的建立方法,跟柱状图的建立方法完全一样,只是我们改了一个名字line()
代码截图
通过以上代码,我们建立了一个柱状图与一个折线图,当然,这时候若运行代码,我们并不能看到新建的图表,我们需要在代码最后加入如下:
#C = Collector() #收集需要建立的图表,这个函数,我们在前面建立,主要用途便是收集各个新建的图表
Page().add(*[fn() for fn, _ in C.charts]).render()
#这句代码的意思,就是在一个page里面显示所有的收集到的图表,并通过render()函数,最终运行到一个
html文件中通过运行以上代码,我们会在python同目录下,看到一个render.html文件,用浏览器打开这个文件,依然看不到任何图表,不急,这里主要是pyecharts是一个JS代码演变过来的,一些python代码需要引用JS的代码,所以,需要到官方下载echarts.min.js文件,放到一个目录下,便可以看到我们新建的图表了
柱状图
折线图
pyecharts生成的图片是不是很漂亮,而且可以动态展示数据,简直不能太爱了
通过以上代码,我们只能每个图表展示一个数据,能不能把我们的数据同时展示在一张图表中?答案当然是肯定的
pyecharts如何实现双坐标Y轴
pyecharts实现双坐标Y轴
类似以上的双Y轴,2个数据同时展示在同一个图表中如何实现??
import time
import matplotlib.pyplot as plt
import pandas as pd
from pyecharts.charts import Page, Bar, Line
from pyecharts import options as opts
path = "111.xlsx"
data = pd.DataFrame(pd.read_excel(format(path), sheet_name=0))
k = 0
x_h = []
y_1_current = []
y_2_voltage = []
while k < data.shape[0]:
x_h.append(str(data.iloc[k, 0]))
y_1_current.append(str(data.iloc[k, 1])[0:6])
y_2_voltage.append(str(data.iloc[k, 2])[0:5])
k = k + 1以上代码我们导入第三方库,并加载我们的数据,然后保存在三个list里面
x_h = [] X 轴
y_1_current = [] y轴数据1
y_2_voltage = [] y轴数据2代码截图
def line_base() -> Line:
line1 = Line()
line2 = Line()
line1.add_xaxis(x_h)
line1.add_yaxis("充电电流", y_1_current, is_smooth=True, areastyle_opts=opts.AreaStyleOpts(opacity=0.3))
line1.extend_axis(
yaxis=opts.AxisOpts(
axislabel_opts=opts.LabelOpts(formatter="{value}"), name="充电电压(V)", interval=3,
)
)
line1.set_global_opts(title_opts=opts.TitleOpts(title="充电曲线"),
yaxis_opts=opts.AxisOpts(name="充电电流(mA)"),
xaxis_opts=opts.AxisOpts(name="时间(s)"), )
line2.add_xaxis(x_h)
line2.add_yaxis("充电电压", y_2_voltage, yaxis_index=1,is_smooth=True,)
line2.set_global_opts(yaxis_opts=opts.AxisOpts(name="充电电压"),)
line1.overlap(line2)
return line1
line_base().render()这里我们使用2条折线图为例,当然其他图表类似,首先我们新建了2条折线图,然后按照折线图的定义,定义了2条数据,这里在折线1中,特意添加了另外一个坐标轴,这也是添加双Y轴的关键代码的第一步:
line1.extend_axis(
yaxis=opts.AxisOpts(
axislabel_opts=opts.LabelOpts(formatter="{value}"), name="充电电压(V)", interval=3,
)
)然后按照建立折线图的定义,定义好折线图的坐标意思,新建另外一个折线图,最后使用:
line1.overlap(line2) #此行代码便是把line2 加入到line1中
return line1 #返回line1即可
line_base().render() #最后使用render()函数保存图表代码截图
以上便建立了一个双Y轴的数据可视化图表,此部分代码使用非链式代码,大家按照自己的代码喜欢格式来设计自己的代码即可
双Y轴数据可视化
pyecharts是python第三方数据可视化工具,使用pyecharts可以展示很漂亮的动态数据可视化大屏
pyecharts助力python大数据分析
pyecharts助力python大数据分析,实现数据动态可视化,最后,来看看pyecharts可视化数据图表全家桶
https://m.toutiao.com/is/iLjn9d26/
人工智能研究所: 视频动画详解Transformer模型–Attention is all you need.